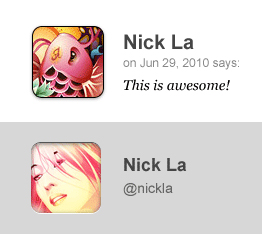
 WebDesignerWall propose un tutoriel que je vous invite à découvrir permettant de créer rapidement des coins arrondis sur des images grâce à jQuery à la manière de CSS3 (rounded corners).
WebDesignerWall propose un tutoriel que je vous invite à découvrir permettant de créer rapidement des coins arrondis sur des images grâce à jQuery à la manière de CSS3 (rounded corners).
Cette solution permet de contourner les problèmes de compatibilités rencontrés avec certains navigateur comme Firefox.
Le code jQuery ajoute automatiquement le code HTML réalisant les coins arrondis aux images portant une certaines classe, de plus, il gère automatiquement l’ombre et masque l’image originale afin d’en empêcher la copie !
Un script que je vous recommande car très léger et très pratique !